Bot Oluşturucu Modülü Nedir?
WBots'un 3.50 versiyonuyla birlikte hizmete sunulan Bot Oluşturucu Modülü, kullanıcılarımızın kendi botlarını oluşturabilmeleri için tasarlanmış kapsamlı bir modüldür. Bu modül ile; rss, wordpress ve blogger botları oluşturabilirsiniz. Oluşturulan bu botlarda, oldukça detaylı düzenleme ve ayarlama imkanı bulunmaktadır. Böylece botlar sayesinde çekilen içeriklerde istenilen düzenlemeleri yapmak mümkün olacaktır.
Bot Oluşturucu Modülü Nasıl Kullanılır?

Sol Menüden, Botlarım, ardından Bot Oluşturucu linkine tıklıyoruz.
Açılan sayfada bot oluşturma işlemlerini gerçekleştireceğiz. Bu modül, kullanıcı deneyimi açısından; en az tıklamayla, en çok işlemi, en hızlı şekilde yapabilmeniz için optimize edilmiştir. Böylece, oldukça basit bir şekilde bot oluşturmak mümkün hale gelmiştir.
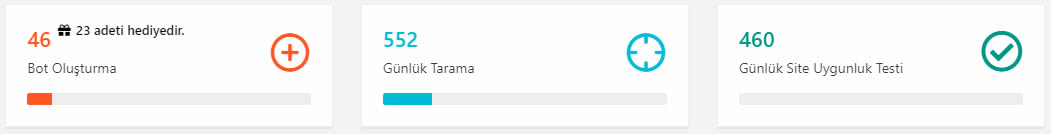
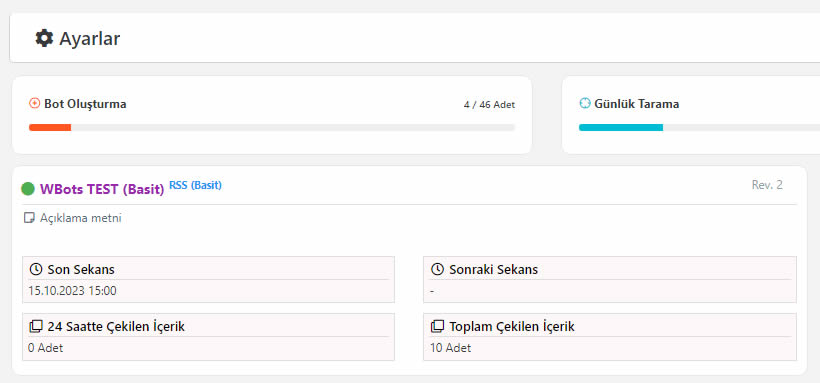
Sayfada öncelikle kullanım hakları dikkati çekmektedir.

- Bot Oluşturma: Maksimum oluşturabileceğiniz bot sayısını ifade etmektedir.
- Günlük Tarama: Oluşturduğunuz botlarda günlük kaç adet tarama yapabileceğinizi belirtmektedir.
- Günlük Site Uygunluk Testi: Bot oluşturma aşamasında, bir gün içerisinde maksimum kaç site için bot oluşturma testi gerçekleştirebileceğinizi ifade eden limit bilgisidir.
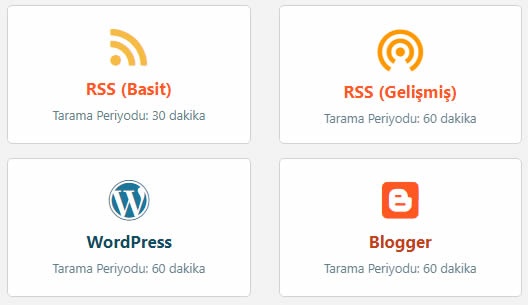
Bot Türleri

- RSS (Basit):
RSS ile internet siteleri, içeriğin bir kısmını veya tamamını çeşitli bölümler şeklinde sunabilmektedirler. Bu bölümleri RSS (Basit) bot türüyle toplayabilir ve formatlayabilirsiniz. - RSS (Gelişmiş):
Bu bot türüyle, RSS linki üzerindeki bölümlere ek olarak, RSS üzerinde belirtilen içerik linki ile içerik içerisindeki meta ve html alanlarında bulunan bölümleri toplayabilir ve formatlayabilirsiniz. Böylece Basit RSS bot türünde özet olarak bulunan veya bulunmayan alanlara erişebilir, bu verileri Gelişmiş RSS botuyla toplayabilirsiniz. - WordPress:
Dünyada en çok kullanılan içerik yönetim sistemi olan WordPress, neredeyse her 2 siteden 1'i tarafından tercih edilmektedir. WordPress Bot türüyle de bu kadar yaygın olarak kullanılan yazılım için de bot oluşturmak mümkündür. - Blogger:
Google tarafından sağlanan ücretsiz içerik yönetim sistemi olan Blogger, 2.000.000 (iki milyon)'dan fazla kullanıcıyla halen aktif olarak kullanılmaktadır. Blogger Bot türüyle de Blogger siteleri için bot oluşturabiliyorsunuz.
RSS (Basit) Botu Oluşturma

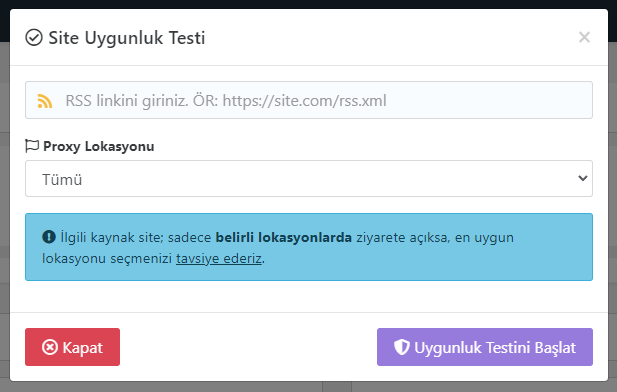
RSS Botu oluşturabilmek için öncelikle RSS (Basit) bot türünü seçiyoruz (RSS'de istediğimiz alanlar bulunmuyorsa veya istediğimiz formatta değilse Gelişmiş RSS bot türünü seçmeliyiz). Açılan pencerede site kaynağının rss linkini yazıyoruz, eğer ilgili site kaynağı; sadece belirli ülkelerden girişe izin veriyorsa, buna uygun olarak proxy lokasyonunu seçiyoruz ve "Uygunluk Testini Başlat" butonuna tıklıyoruz.

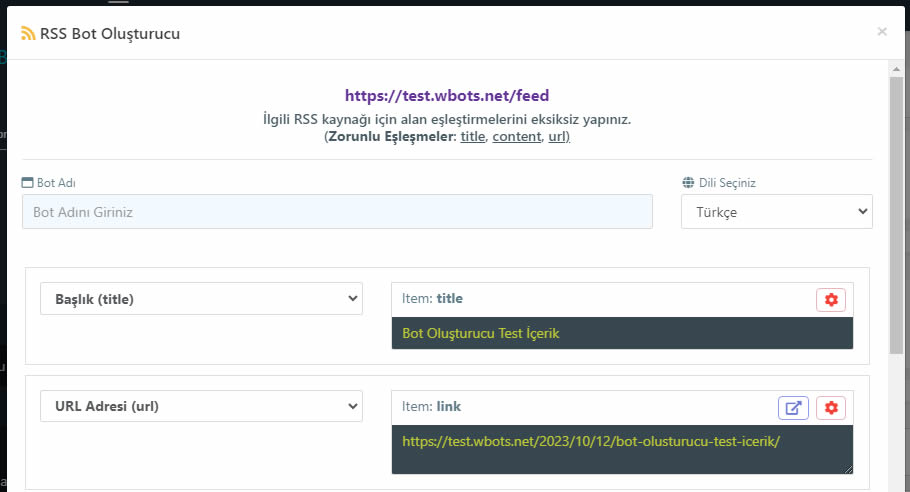
Açılan pencerede; bot adı ve site dilini seçtikten sonra (dil bilgisi dahili yapay zeka modülümüz sayesinde otomatik olarak çalışmaktadır. Ancak herhangi bir hata olmasını engellemek adına kontrol ediniz) alan eşleşmelerini sağlıyoruz. Sonrasında alan eşleşmelerini tamamladıktan sonra Botu Oluştur butonuyla RSS Botunu oluşturabiliriz. Ancak; alan eşleştirme işlemleri sonrasında, belirli alanlarda içeriği düzenlemek isterseniz Ayar butonunu kullanabilirsiniz.
Alan Düzenleme
Bu alan tüm bot türlerinde aynı olduğundan dolayı bir kez anlatılmıştır.
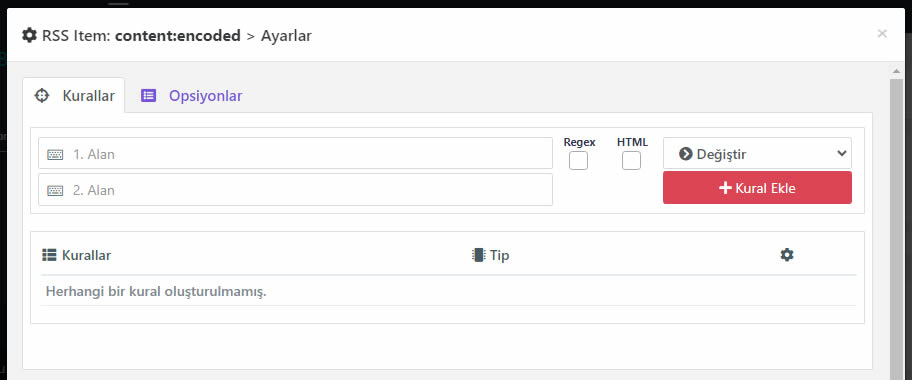
Ayar butonuna tıkladıktan sonra Kurallar ve Opsiyonlar adında iki sekme bulunan bir pencere ile karşılaşıyoruz. Bu pencerede seçili olan alan için yapılandırma ayarlarını istediğimiz şekilde dizayn edebiliriz.
Kurallar

İçerikte değiştirme ve silme işlemleri için; değiştir, sil ve seçici ile sil adında 3 adet opsiyon bulunmaktadır. Bu opsiyonları anlatmadan önce bu opsiyonlarda kullanılacak olan veri formatlarından bahsedelim; yazı, html, regex ile değişimler yapmak mümkündür.
- Yazı:
İçerik içerisinde geçen ancak html taglarında (ÖR: <p class="deneme">taglar içerisindeki yazı</p>), tag (<p> vb.) ve tag özniteleri (class="deneme" vb.)'ne müdahale etmeden sadece içeriğe (taglar içindeki veya taglar dışındaki yazılara) müdahale etmek için kullanacağınız veri formatıdır. Bu veri formatını kullanabilmeniz için, html ve regex veri formatlarının tikli olmaması gerekmektedir. - HTML:
Hem içerik içerisine hem de html taglarına müdahale etmek istediğiniz durumlarda html veri formatını işaretlemeniz gerekmektedir. - Regex:
Düzenli İfadeler (Regular Expressions veya kısaca Regex), metin içinde belirli desenleri tanımlamak ve eşleştirmek için kullanılan bir dizedir. Regex; metin işleme, arama, dönüştürme ve doğrulama gibi işlemlerde kullanılır. Özel bir dil yapısına sahiptir ve genellikle metin içinde belirli kalıpları bulmak veya değiştirmek amacıyla kullanılır. Kurallar içerisinde değiştirme ve silme işlemlerinde regex ifadelerini kullanabiliriz.
Kural Opsiyonları
- Değiştir:
1. alana yazmış olduğunuz yazı, html ve regex ifadelerini 2. satırdaki ifadeyle değiştirir. Örneğin: metin içerisinde deneme yazısını test ile değiştirmek istiyorsanız, 1. alana; "deneme", 2. alana da; "test" yazmalı ve sonrasında da "Kural Ekle" butonuna tıklamalısınız. - Sil: 1. alana yazmış olduğunuz yazı, html ve regex ifadesini yazı içerisinden otomatik olarak kaldıracaktır. Örneğin metin içerisinde deneme yazısını silmek istiyorsanız 1. alana; "deneme" yazıp, "Kural Ekle" butonuna tıklamanız yeterlidir.
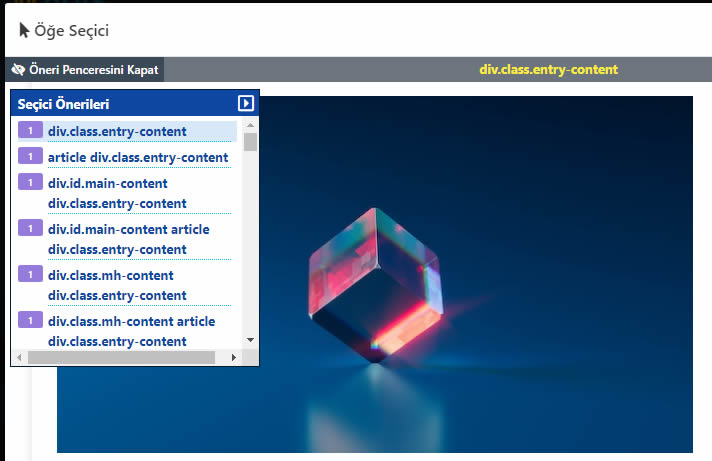
- Seçici ile Sil:
İlgili opsiyonu seçtikten sonra, Önizleme alanından herhangi bir html öğesine tıkladıktan sonra, seçici varyasyonlarından en uygun olanı seçerek seçici ile silme işlemini gerçekleştirebilirsiniz.
Örnek Regex İfadeleri
- Bir tagı diğeriyle değiştirme:
1. alana aşağıdaki ifade yazılır:
<b>(.*?)</b>
2. alana aşağıdaki ifade yazılır:
<strong>$1</strong>
Böylece;
<div>Merhaba <b>dünya</b>!</div> html kodu
<div>Merhaba <strong>dünya</strong>!</div> olarak değiştirilmiş olur. - Bir alt özniteyi silme (alt öznitesi silme işlemi):
1. alana aşağıdaki ifade yazılır:
alt="[^"]+"
2. alana silme işlemi olduğundan dolayı bir şey yazılmaz. Böylece;
<img src="resim.jpg" alt="resim açıklaması" /> html kodu
<img src="resim.jpg" /> olarak değiştirilmiş olur. - Belirli bir sınıfa ait olan div taglarını ve içeriğini kaldırma:
1. alana aşağıdaki ifade yazılır:
<div class="alan2">(.*?)</div>
2. alana silme işlemi olduğundan dolayı bir şey yazılmaz. Böylece;
<div class="genel"><div class="alan1">Metin 1</div><div class="alan2">Metin 2</div></div> html kodu
<div class="genel"><div class="alan1">Metin 1</div></div> olarak değiştirilmiş olur.
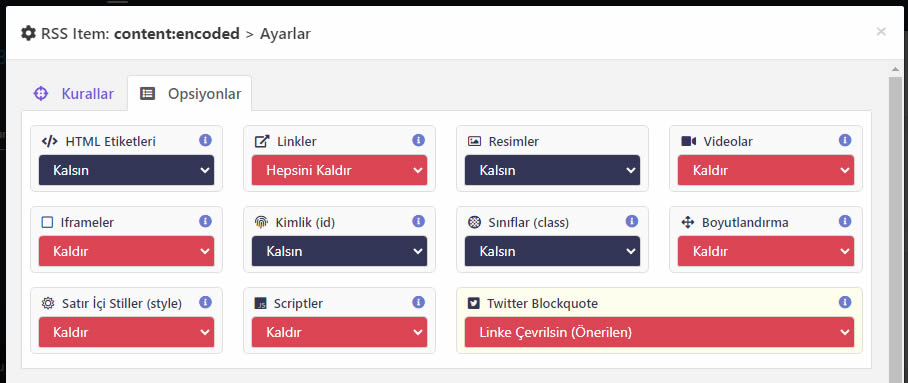
Opsiyonlar

Bu sekmesinde hazır opsiyonlar sunulmaktadır. Sunulan opsiyonlar ile bir kaç tıklamayla içerik formatında değişiklikler yapmak mümkündür. Güvenliğiniz için her alan temel güvenlik önlemlerini kapsayacak şekilde varsayılan opsiyonlarla aktif olmaktadır.
İlgili opsiyonlar ve özellikleri aşağıdaki gibidir.
- HTML Etiketleri:
Varsayılan Değer: Kalsın
Kaldır seçeneği seçilmesi durumunda, içerikte; p, b, strong, li, ul, table, div, script, style vb. tüm html etiketleri kaldırılır. Böylece düz bir metin elde edilmiş olur. - Linkler:
Varsayılan Değer: Hepsini Kaldır
İç Linkleri Kaldır: Kaynak sitenin kendi sayfalarına gönderdiği linkleri kaldırır.
İç Linkleri Kaldır (Link yazılarını da sil): Kaynak sitenin kendi sayfalarına gönderdiği linkleri kaldırır ve link yazısını da siler.
Hepsini Kaldır: Kaynak sitenin kendi site içine ve dışarıya verdiği tüm linkleri kaldırır.
Hepsini Kaldır (Link yazılarını da sil): Kaynak sitenin kendi site içine ve dışarıya verdiği tüm linkleri kaldırır ve link yazısını da siler. - Resimler:
Varsayılan Değer: Kalsın
İçerik içindeki resimleri kaldırmak için kullanabileceğiniz opsiyon. - Videolar:
Varsayılan Değer: Kaldır
İçerik içindeki video html öğelerini kaldırır. - Iframeler:
Varsayılan Değer: Kaldır
Kaldır seçeneği ile iframe etiketine sahip olan tüm öğeler kaldırılır (youtube / dailymotion video iframeleri vb.).
Önemli! Iframe etiketi oldukça tehlikeli olabilir. Güvenmediğiniz kaynaklarda bu opsiyonu kesinlikle Kaldır> olarak seçiniz! - Kimlik (id):
Varsayılan Değer: Kalsın
Kaldır seçeneği ile, html etiketlerindeki id özniteleri kaldırılır.
ID: HTML'de bir öğeye (elemente) bir kimlik verilmesini sağlayan bir özniteliktir. Bu kimlikler, öğelere stil uygulamak, belirli özellikler atamak veya JavaScript ile etkileşim kurmak için kullanılabilir. - Sınıflar (class):
Varsayılan Değer: Kalsın
Kaldır seçeneği ile, html etiketlerindeki class özniteleri kaldırılır.
Class: HTML'de bir öğeye (elemente) bir veya daha fazla CSS sınıfını atanmasını sağlayan bir özniteliktir. Bu sınıflar, öğelere stil uygulamak, belirli özellikler atamak veya JavaScript ile etkileşim kurmak için kullanılabilir. - Boyutlandırma:
Varsayılan Değer: Kaldır
Kaldır seçeneği ile, html etiketlerindeki width ve height özniteleri kaldırılır.
Bu özniteler; medya öğelerine genişlik ve yükseklik değerleri atamayı sağlar. Ancak her sitenin kendine özel boyutlandırma ayarları olabileceğinden dolayı bu tür ayarları css üzerinden yapılandırmanızı öneririz. - Satır İçi Stiller (style):
Varsayılan Değer: Kaldır
Kaldır seçeneği ile, html etiketlerindeki style özniteleri kaldırılır.
Style: HTML etiketleri içinde doğrudan stil tanımlamak için kullanılan bir özniteliktir. Bu öznitelik sayesinde, tek bir öğeye özgü stil özellikleri belirleyebilirsiniz. - Scriptler:
Varsayılan Değer: Kaldır
Kaldır seçeneği ile, html içeriğindeki script blokları kaldırılır.
Script: HTML belgesi içinde JavaScript veya başka bir betik dili içeren kod bloğunu tanımlamak için kullanılır. JavaScript kodu, tarayıcıda çalıştırılmak üzere script blokları arasına yerleştirilir. - Twitter Blockquote:
Varsayılan Değer: Linke Çevrilsin
Blockquote olarak kalsın: Kodda bir değişiklik yapılmaz.
Linke Çevrilsin: Twitter embedi olarak kullanılan blockquote etiketinden twitter linki ayıklanarak çıkartılır ve temiz bir şekilde yazı içerisinde tekrar konumlandırılır.
RSS (Gelişmiş) Botu Oluşturma
RSS (Basit) botunu oluştururken yapmış olduğumuz ayarlara ek olarak, RSS üzerinde eksik bulunan veya bulunmayan alanların link ile belirtilen sayfalarında bulunması ve bu alanların genişletilmesi veya oluşturulması istendiği durumda Gelişmiş RSS bot türünü seçiyoruz. Basit RSS botuna ek olarak gelen HTML sekmesiyle bu işlemleri gerçekleştiriyoruz. Ancak; HTML sekmesinde işlem yapabilmemiz için RSS'te bulunan link öğesi, url alanı ile eşleştirilmelidir. Böylece RSS üzerinde referans alınan adres bilgisi ile işlemler sağlanacaktır.
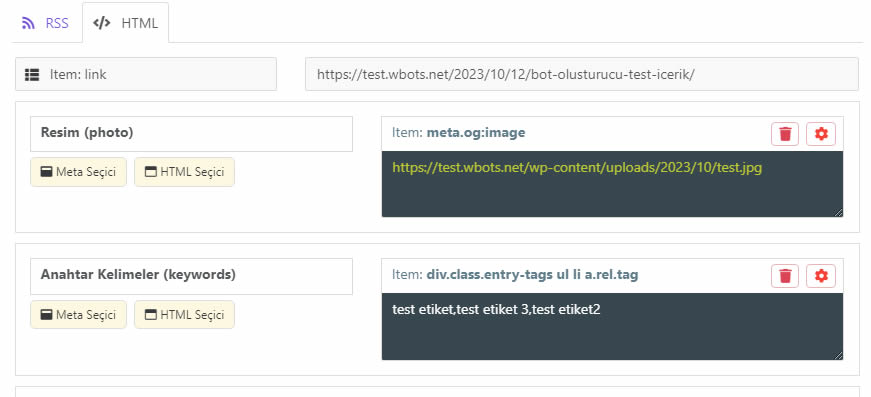
HTML Sekmesi

Bu sekmede, RSS sekmesinde eşleştirilmemiş olan tüm alanlar eşleştirmeye hazır şekilde gözükecektir. Dolayısıyla; eğer RSS sekmesinde bulunan bir öğenin daha farklı bir halini HTML veya Meta seçici ile seçerek değiştirmek istiyorsanız, ilgili öğenin eşleşmesini kaldırmanız gerekmektedir. Aksi halde ilgili öğe HTML sekmesinde görüntülenmeyecektir.
HTML Sekmesinde bir çok alan seçili olarak gelebilmektedir. Bu seçimler genel olarak
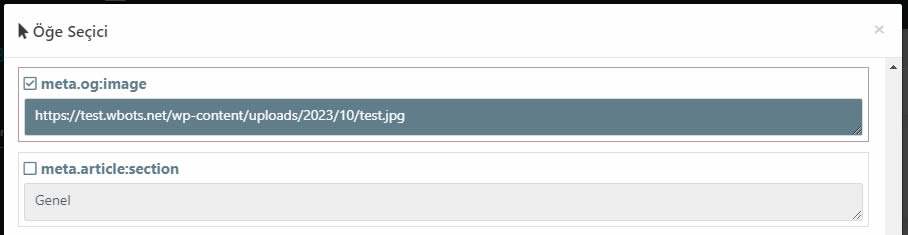
Meta Seçici

Meta Seçici ile head tagları arasında bulunan meta öğelerini seçebilirsiniz. Böylece; title, description, image, keywords vb. alanlar için seçim imkanına sahip olursunuz.
HTML Seçici

HTML Seçici ile sayfada görüntülenen alanlarda seçmiş olduğunuz alandaki tüm html kodlarını istediğiniz bir alan ile eşleştirebilirsiniz. Ancak description ve keywords alanları özel alanlar kapsamında değerlendirildiğinden dolayı;
- description alanı için seçim yaptığınız seçicide bulunan tüm html öğeleri temizlenir ve sadece yazı içeriği temizlenmiş şekilde gelir.
- keywords alanı için seçim yaptığınız seçici eğer bir html öğe ise (a,span,div vb.) tüm eş düzey öğeler virgül ile ayrılarak, html öğelerinden temizlenerek eşleşmeye dahil edilir. Böylece bir etikete tıkladığınızda, diğer etiketleri de otomatik olarak almış olursunuz.
Ayrıca; image, video veya iframe medya öğeleri, diğer alanlar ile eşleştirildiğinde, kaynak link bilgisi ilgili alan için otomatik tanımlanacaktır. Böylece kaynak linki, içerik içerisinde dilediğiniz formatta ve istediğiniz şekilde konumlandırabilirsiniz.
Tüm eşleştirme ve ayarlamalar bittiğinde, botu oluşturmanız için yapmanız gereken son adım ise "Botu Oluştur" butonuna tıklamaktır.
WordPress Botu Oluşturma
Wordpress bot oluşturucuda tüm eşleşmeler otomatik olarak yapılmaktadır. Dolayısıyla eşleştirme ayarlaması yapmanız gerekmeyecektir. Alan Düzenleme işlemleri için RSS Botu içerisinde yer alan bilgiler doğrultusunda işlem yapabilirsiniz.
Blogger Botu Oluşturma
Blogger bot oluşturucuda tüm eşleşmeler otomatik olarak yapılmaktadır. Dolayısıyla eşleştirme ayarlaması yapmanız gerekmeyecektir. Alan Düzenleme işlemleri için RSS Botu içerisinde yer alan bilgiler doğrultusunda işlem yapabilirsiniz.
Bot Ayarları Nasıl Yapılır?
Bot Ayarları sayfasına ulaşmak için;
Sol Menüden, Botlarım, ardından Ayarlar linkine tıklıyoruz.

Açılan sayfada oluşturduğumuz botları görüntülüyoruz. Herhangi bir bot içerisinde tıkladığımızda;
- Genel,manlama,
- Bot Yapılandırma Ayarı (Eşleştirme) Sekmesi (RSS / HTML / WordPress / Blogger),
- Revizyonlar,
- Veritabanı,
- Loglar,
- Kaldır
Sekmeleri bulunmaktadır. Bu sekmeleri sırayla inceleyelim.
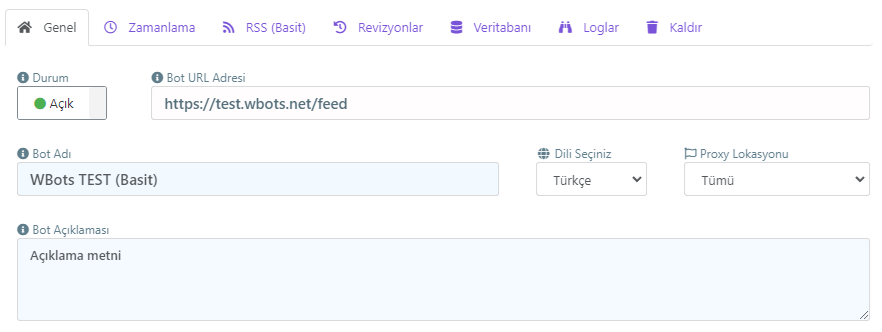
Genel:

Bu sekmede, bot taramasını aktif / pasif hale getirebilir, içerik dilini, proxy lokasyonunu, bot adı ve açıklamasını değiştirebilirsiniz.
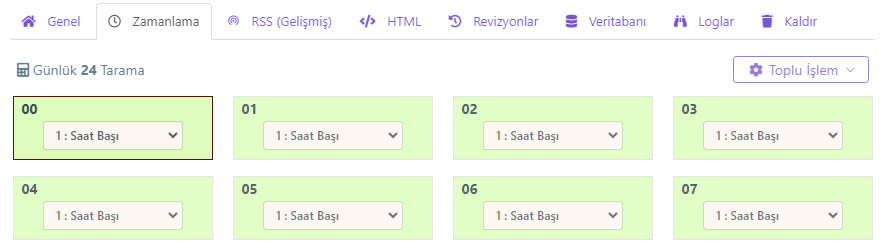
Zamanlama:

Oluşturduğunuz botlar için en önemli noktalardan birisi de bot tarama periyotudur. Bu alandan hangi saat dilimlerinde kaç adet tarama yapılacak bunu belirleyebilirsiniz. Örneğin gece saatlerinde içerik girişi olmuyorsa, buradaki tarama haklarını diğer saatlere aktarabilir veya diğer botlarınızda bu hakları kullanabilirsiniz.
Bot Yapılandırma:
Bu sekme; her bot türünde özel olarak isimlendirilir ve RSS (Gelişmiş) botunda RSS ve HTML olarak iki sekme olarak gözükür. Buradaki ayarlar, bot oluşturma aşamasında yapılandırılan ayarlardır. Bu ayarları tekrar düzenleyebilir ve güncelle butonuyla güncelleyebilirsiniz. Her güncelleme işlemi, ayrıca bir revizyon oluşturur ve bu revizyonlara dilendiği takdirde geri dönülebilir.
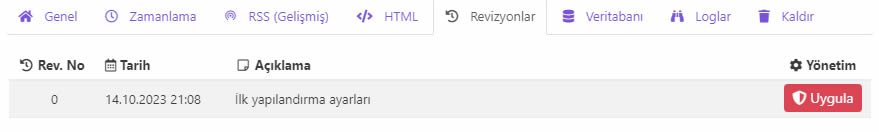
Revizyonlar:

İlk bot oluşturma işlemi ve sonraki bot yapılandırma değişikliklerinizi revizyonlar sekmesi altından görüntüleyebilirsiniz. Bu sekmede görüntülediğiniz revizyonlara geri dönüş sağlayarak, hatalı bir yapılandırma ayarını değiştirebilirsiniz. Revizyon sistemi son 10 revizyonu dikkate almaktadır. Dolayısıyla son 10 revizyondan önceki revizyonlara ulaşamayacağınızı da bilmenizi isteriz.
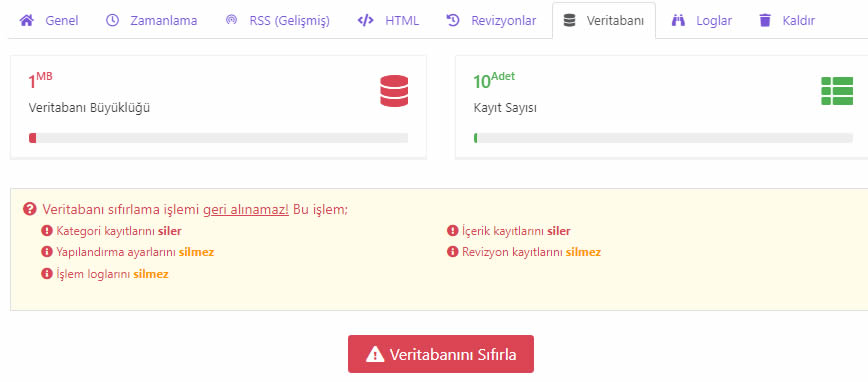
Veritabanı:

Mevcut veritabanı kullanımınızı görüntüleyip, veritabanını sıfırlayabileceğiniz bölümdür. Bu bölümden kategori ve bot içerik kayıtlarını silebilirsiniz.
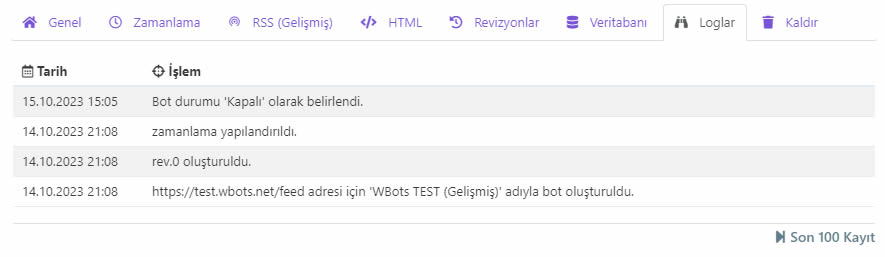
Loglar:

Botun ilk oluşturulduğu andan itibaren, işlem ve tarama kayıtlarına (son 100 işlem) bu alandan görüntüleyebilirsiniz.
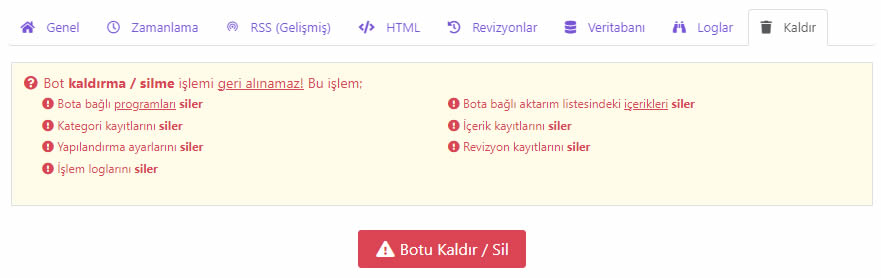
Kaldır:

Botu panelinizden kaldırmak isterseniz, kaldır sekmesinden "Botu Kaldır / Sil" butonuna tıklamanız yeterlidir.
